Um Stories mit einem ansprechenden Hintergrund zu präsentieren, stehen Ihnen dabei folgende Ebenen zur Verfügung
- Bild
- Video
- Farbe
- Verlauf
- Schattierung
Durch Kombination dieser Ebenen können Sie Ihren Story-Hintergrund gestalten. Zum Beispiel ist es möglich, eine Farbe oder einen Verlauf mit Transparenz über ein Hintergrundbild zu legen. Dadurch können Sie Text auf einem unruhigen Hintergrund besser hervorheben oder ganze Bilder einfärben. Die Farbpalette ist dabei vom Theme vorgegeben. Daher bleibt die Story farblich passend und wird bei Änderung des Themes automatisch die neuen Farben mitübernehmen.
Generell werden die einzelnen Ebenen des Hintergrunds von oben nach unten, also nacheinander, auf den Hintergrund angewendet. Dadurch können visuell ansprechende Farbverläufe und Farbkombinationen entstehen. Somit ist es möglich Videos und Bilder einzufärben, um die Farbstimmung der Story anzupassen . Dieses Konzept der additiven Hintergrund-Overlays, wird auch bei einzelnen Blöcken angewendet.
Jeder Browser verwendet bei der Wiedergabe von Videos, das jeweils am besten unterstützte Dateiformat Chrome z.B. nutzt vorzugsweise webM da es besser komprimiert als mp4.
Beachten Sie, dass das Hintergrundbild keine direkte Auswirkung auf die Ausdehnung der Story hat. Nur Blöcke, das Grid und verschiedene Einstellungen beeinflussen die Größe des Story-Containers.
Hinweis: Im Bearbeitungsmodus werden Hintergrundbilder, Videos und Effekte nicht angezeigt, da mehrfarbige oder dunkle Hintergründe sowie Effekte das Bearbeiten der Story erschweren würden. Wechseln Sie in den Vorschaumodus, um Hintergrundbilder, Videos und Effekte anzuzeigen bzw. abzuspielen.
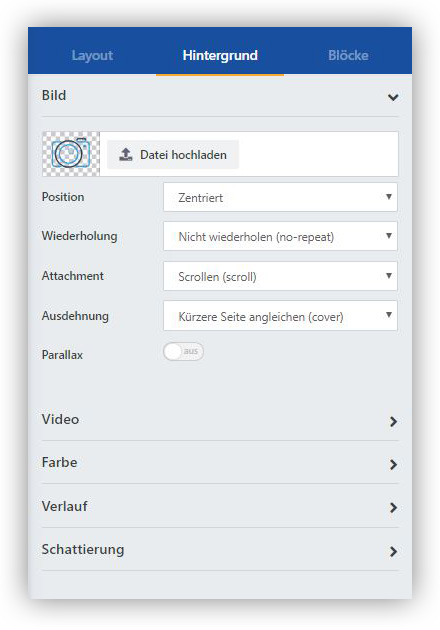
Bild
Mit diesem Modul können Sie ein hintergrundfüllendes Bild platzieren.
Datei hochladen: Bild hochladen. Alle gängigen Bilddateiformate werden unterstützt.
Position: Bestimmt die Position im Bild, welche in der linken oberen Ecke des Hintergrunds angezeigt werden soll. (Bestimmt die Position an der das Bild ausgerichtet werden soll)
Wiederholung: Bestimmt, ob und wie das Bild wiederholt wird.
Attachment: Bestimmt, ob das Bild fixiert ist oder sich beim Scrollen mitbewegt.
Ausdehnung: Bestimmt, wie das Bild vergrößert wird.
Parallax: Mit dieser Einstellung können Sie einen Parallax-Effekt auf den Hintergrund anwenden. Mit dem Parallax-Effekt können Sie den Hintergrund beim Scrollen mitbewegen lassen und somit Räumlichkeit und Tiefe simulieren. Sie können die Geschwindigkeit, mit der sich das Bild bewegt und den Versatz, von der Startposition des Bildes, einstellen. Zudem ist es möglich, den Effekt auf bestimmte Auflösungen festzulegen. (Siehe Effekte)
Video
Mit diesem Modul können Sie ein Video als Hintergrund einbinden. Es stehen Ihnen folgende Dateitypen zur Verfügung: MP4, WebM und Ogg. Der Browser wird an dieser Stelle das Videoformat nutzen, das er unterstützt. Sie sollten allerdings stets eine MP4-Datei hinterlegen, da dieser Dateityp von fast allen Browsern unterstützt wird. Sie haben zusätzlich die Möglichkeit, das Video automatisch wiederholen zulassen, sodass daraus ein sich durchgehend bewegender Hintergrund entsteht.
Übersicht der Videofähigkeit von Browsern: https://en.wikipedia.org/wiki/HTML5_video#Browser_support
Farbe
Verlauf
Schattierung