Um Stories mit einem ansprechenden Hintergrund zu präsentieren, stehen Ihnen dabei folgende Ebenen zur Verfügung
- Bild
- Video
- Farbe
- Verlauf
- Schattierung
Durch Kombination dieser Ebenen können Sie Ihren Story-Hintergrund gestalten. Zum Beispiel ist es möglich, eine Farbe oder einen Verlauf mit Transparenz über ein Hintergrundbild zu legen. Dadurch können Sie Text auf einem unruhigen Hintergrund besser hervorheben oder ganze Bilder einfärben. Die Farbpalette ist dabei vom Theme vorgegeben. Daher bleibt die Story farblich passend und wird bei Änderung des Themes automatisch die neuen Farben mitübernehmen.
Generell werden die einzelnen Ebenen des Hintergrunds von oben nach unten, also nacheinander, auf den Hintergrund angewendet. Dadurch können visuell ansprechende Farbverläufe und Farbkombinationen entstehen. Somit ist es möglich Videos und Bilder einzufärben, um die Farbstimmung der Story anzupassen . Dieses Konzept der additiven Hintergrund-Overlays, wird auch bei einzelnen Blöcken angewendet.
Jeder Browser verwendet bei der Wiedergabe von Videos, das jeweils am besten unterstützte Dateiformat Chrome z.B. nutzt vorzugsweise webM da es besser komprimiert als mp4.
Beachten Sie, dass das Hintergrundbild keine direkte Auswirkung auf die Ausdehnung der Story hat. Nur Blöcke, das Grid und verschiedene Einstellungen beeinflussen die Größe des Story-Containers.
Hinweis: Im Bearbeitungsmodus werden Hintergrundbilder, Videos und Effekte nicht angezeigt, da mehrfarbige oder dunkle Hintergründe sowie Effekte das Bearbeiten der Story erschweren würden. Wechseln Sie in den Vorschaumodus, um Hintergrundbilder, Videos und Effekte anzuzeigen bzw. abzuspielen.
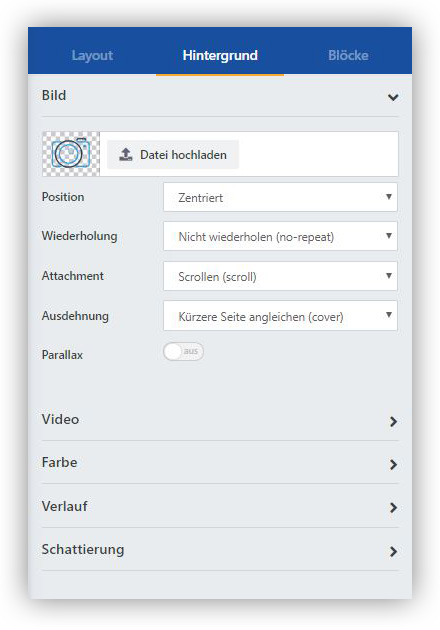
Bild
Mit diesem Modul können Sie ein hintergrundfüllendes Bild platzieren.
Datei hochladen: Bild hochladen. Alle gängigen Bilddateiformate werden unterstützt.
Position: Bestimmt die Position im Bild, welche in der linken oberen Ecke des Hintergrunds angezeigt werden soll. (Bestimmt die Position an der das Bild ausgerichtet werden soll)
Wiederholung: Bestimmt, ob und wie das Bild wiederholt wird.
Attachment: Bestimmt, ob das Bild fixiert ist oder sich beim Scrollen mitbewegt.
Ausdehnung: Bestimmt, wie das Bild vergrößert wird.
Parallax: Mit dieser Einstellung können Sie einen Parallax-Effekt auf den Hintergrund anwenden. Mit dem Parallax-Effekt können Sie den Hintergrund beim Scrollen mitbewegen lassen und somit Räumlichkeit und Tiefe simulieren. Sie können die Geschwindigkeit, mit der sich das Bild bewegt und den Versatz, von der Startposition des Bildes, einstellen. Zudem ist es möglich, den Effekt auf bestimmte Auflösungen festzulegen. (Siehe Effekte)
Video
Mit diesem Modul können Sie ein Video als Hintergrund einbinden. Es stehen Ihnen folgende Dateitypen zur Verfügung: MP4, WebM und Ogg. Der Browser wird an dieser Stelle das Videoformat nutzen, das er unterstützt. Sie sollten allerdings stets eine MP4-Datei hinterlegen, da dieser Dateityp von fast allen Browsern unterstützt wird. Sie haben zusätzlich die Möglichkeit, das Video automatisch wiederholen zulassen, sodass daraus ein sich durchgehend bewegender Hintergrund entsteht.
Übersicht der Videofähigkeit von Browsern: https://en.wikipedia.org/wiki/HTML5_video#Browser_support
Farbe
Zusätzlich können Sie auch einen schlichten, einfarbigen und nach Wunsch transparenten Hintergrund einstellen, um Bilder und Videos einzufärben. An dieser Stelle stehen Ihnen die Theme-Farben zur Auswahl. Dadurch, dass Theme-Farben genutzt werden, sind Sie immer im aktuellen Farbschema. Zudem bleibt die Farbgebung der Story dynamisch und passt sich automatisch an Theme-Änderungen an.
Bild 1: Unverändert
Bild 2: Farboverlay mit Farbe „Primary“ und 70% Transparenz:
Verlauf
Farbe: Bestimmt die Grundfarbe für den Verlauf.
Helligkeit: Bestimmt, den Algorithmus für Start- und Endfarbe. Entweder Heller, Dunkler oder mit einer angepassten Verlaufsfarbe.
Richtung: Bestimmt die Richtung des Verlaufs. Zudem können Sie sich zwischen einem linearen oder radialen Verlauf entscheiden.
Größe: Beschränkt die Verlaufsgröße. Zum Beispiel 60%. Dadurch würde sich der Verlauf über 60% der Story/des Containers erstreckt und dann aufhört.
Deckkraft: Bestimmt die Transparenz. 1 = keine Transparenz, 0 = 100% Transparenz.
Nachfolgend können Sie mehrere Verläufe betrachten
Bild 1 linearer Verlauf: Farbe: “Warning zu Angepasster Farbton“
„Angepasster Farbton“ ist ein im Farbkreis benachbarter Farbton der ausgewählten Farbe.
Bild 2 radialer Verlauf: Farbe: „Warning zu Angepasster Farbton “, 50% Größe
Bild 3 linearer Verlauf mit Hintergrundbild: „Primary zu Angepasster Farbton“ mit 70% Transparenz
Bild 4 linearer Verlauf mit Farboverlay und Hintergrundbild: „Primary zu Angepasster Farbton“ mit 70% Transparenz und Farboverlay „Success“ mit 80% Transparenz
Bild 5 linearer Verlauf mit Farboverlay und Hintergrundbild: „Primary zu Angepasster Farbton“ mit 70% Transparenz und Farboverlay „Warning“ mit 90% Transparenz
Schattierung
Eine Schattierung ist ebenfalls ein Verlauf. Startfarbe ist die gewählte Farbe, Endfarbe die volle Transparenz davon. Schattierungen dienen primär dazu, Hintergründe aufzuhellen bzw. zu verdunkeln, um dadurch Text auf unruhigen Hintergründen besser lesbar zu machen.
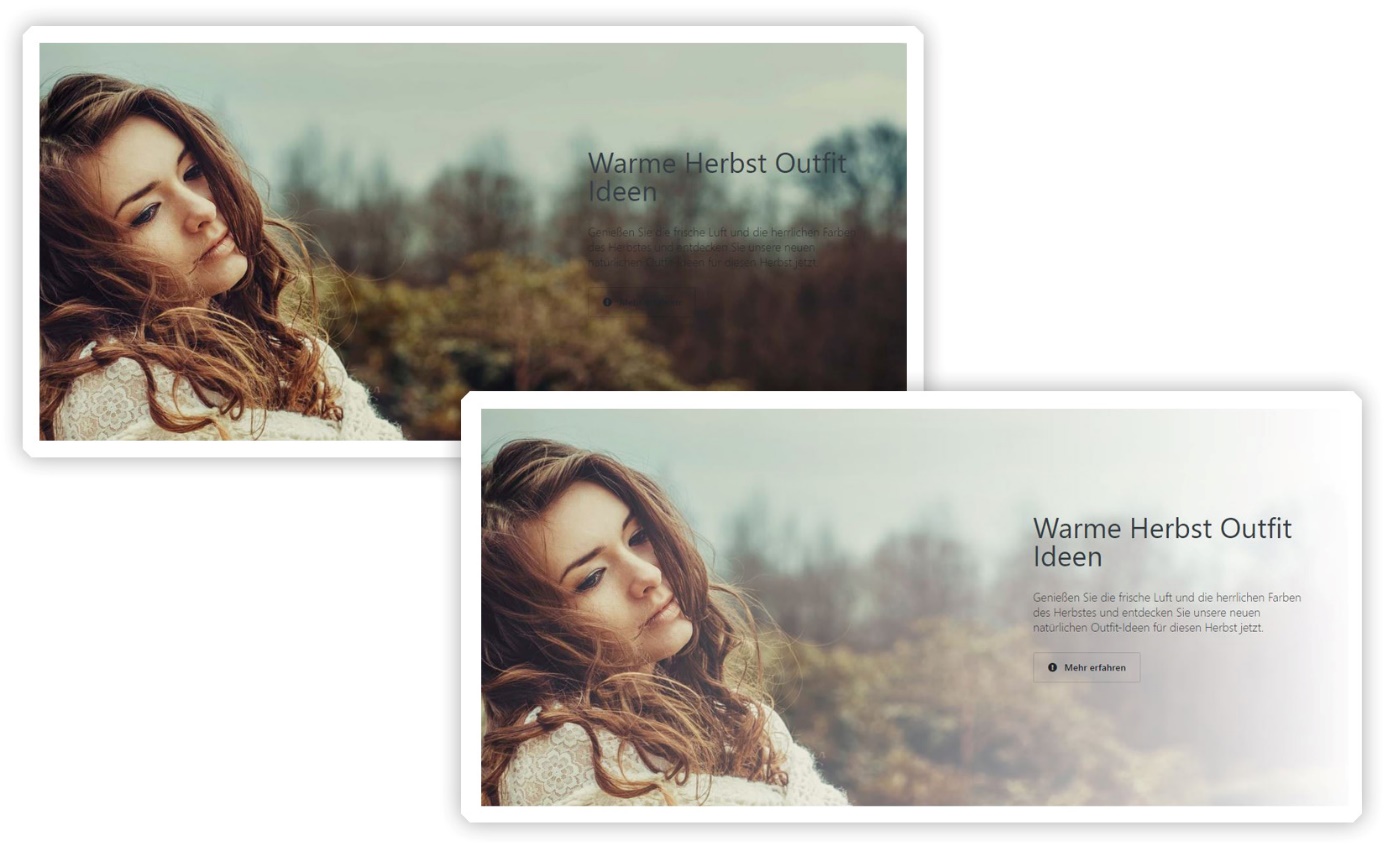
Nachfolgend sehen Sie eine weiße Schattierung von rechts nach links, um den dunklen Text auf dem dunklen, unruhigen Hintergrund sichtbarer darzustellen.
Ähnlich wie bei den Verläufen gibt es folgende Optionen:
Farbe: Bestimmt die Schattierungsfarbe.
Richtung oder Position: Bestimmt, in welche Richtung die Schattierung verlaufen soll. Zudem können Sie sich zwischen einem linearen oder radialen Verlauf entscheiden.
Größe: Hier können Sie eine Größenbeschränkung für den Verlauf festlegen. Zum Beispiel 60%. Dadurch würde sich der Verlauf über 60% der Story bzw. des Containers erstrecken und dann aufhören.
Deckkraft: Bestimmt die Transparenz. 1 = keine Transparenz, 0 = 100% Transparenz.