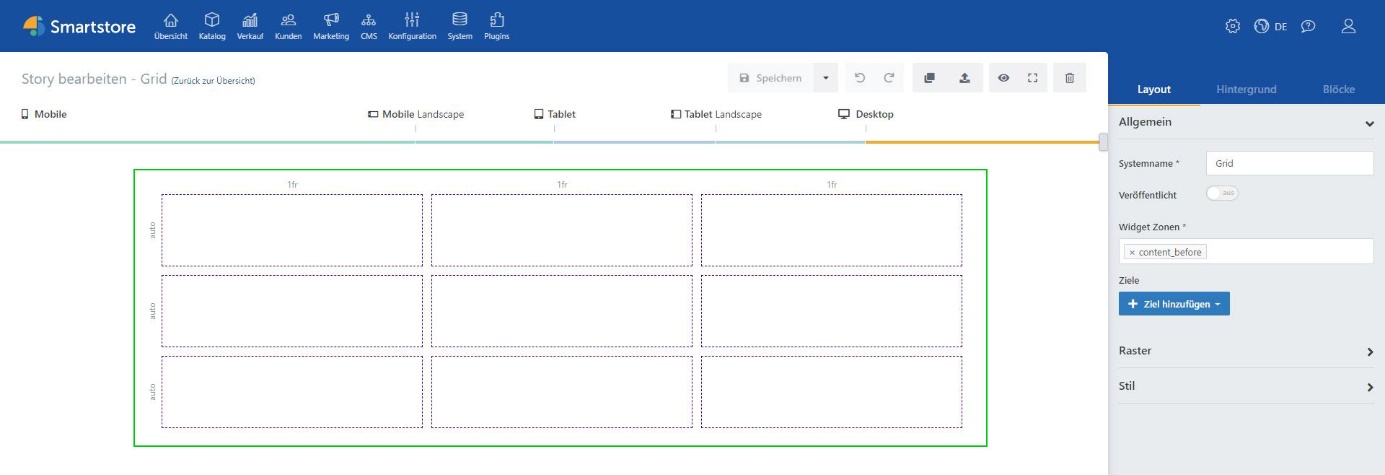
Raster
Mithilfe des nativen CSS Grid-Layoutsystems ist es möglich, Raster mit einer beliebigen Zeilen- und Spaltenanzahl zu definieren. Auf so einem Raster können Inhalte platziert werden, welche responsiv und geräteunabhängig in allen Auflösungen dargestellt werden. Die enthaltenen Inhalte bestimmen, ggf. je nach Raster-Konfiguration, die Größe der einzelnen Zellen.
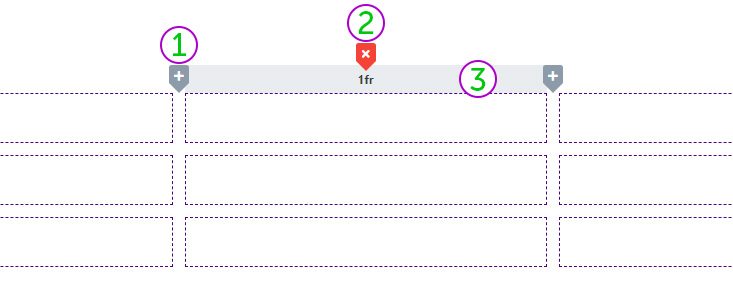
Rasterwerkzeuge
Mit den Rasterwerkzeugen können Sie das Layout der Story definieren und anpassen. Diese Werkzeuge werden angezeigt, wenn Sie mit der Maus über den Rand des Rasters fahren.
➀ Hinzufügen: Fügt eine neue Zeile beziehungsweise Spalte hinzu.
➁ Löschen: Löscht die selektierte Zeile beziehungsweise Spalte.
➂ Größe definieren: Bestimmt die Größe (Breite oder Höhe) der Zellen in dieser Achse. Neben dem Größenwert können auch die Größeneinheiten festgelegt werden.